Must Attend Conference for React Developers
- 29 September
- Amsterdam
Speakers

Kent C. Dodds
Software Engineer and Educator
How to build excellent modern web applications into an opinionated project starter that allows teams to ship their ideas to production faster and on a more stable foundation.


Sendil Kumar
Engineering Manager @ Uber
Building Payments and Checkout at Uber and explaining on how to handling & successfully completing massive migrations.


Medhat Dawoud
Senior Software Engineer @ Miro
Google Developer Expert in Web Performance speaking about Website Speed. The Daily Brush for Website Speed: Embrace the Performance Budget Ritual

Anisha Malde
Developer Advocate @ Amazon
A Story(book) about testing. Storybook's component isolation saves time and integrates with popular testing tools like Jest, Testing Library, Puppeteer, and Cypress.


Mohamad Shiralizadeh
Senior Frontend Engineer @ iO Digital
New Suspense Architecture in React 18 - One of the most important metric of Core Web Vitals is LCP, which measures app’s loading performance. Therefore, as a developer, it is essential to prioritize Server Side Rendering performance to improve this metric. React core team introduced a New Suspense Architecture in React 18 that offers a seamless experience for the client. Let's utilize this technology to enhance your app's performance.

Dennis Spierenburg
Frontend developer @ Divotion
Building a Design System that Scales with Your Organization: Tips and Tricks. Design systems have become more popular in recent years. However, there is still much to learn about how design systems can be used to their full potential, and how organizations can benefit from them with the right tools. In this talk I'll share insights on how to set up an optimized design system for your organization. We will discuss necessary elements for a design system and how to automate this process using design tokens. After this talk you'll understand why design systems are living and growing entities and how you will be able to maximize its full potential.

Josh Goldberg
Open Source Developer @ typescript-eslint
Detecting React bugs automatically with linting and TypeScript! Independent full time open source developer. Working on projects in the TypeScript ecosystem, most notably typescript-eslint: the tooling that enables ESLint and Prettier to run on TypeScript code. Also the author of the O’Reilly Learning TypeScript book, a Microsoft MVP for developer technologies, and an active conference speaker. Josh's personal projects range from static analysis to meta-languages to recreating retro games in the browser. Also cats.

Carly Richmond
Developer Advocate @ Elastic
Monitoring Digital Experience to Determine Feature Effectiveness. Building beloved user applications is a challenging yet rewarding pursuit for us working in technology today. While real user monitoring, or RUM, metrics are added early for external-facing applications, it is often added as an afterthought in the building of applications when building applications for users within organisations. Instead, we rely on anecdotal discussions and review feedback that, for many reasons, can leave us with an incomplete or accurate picture of the adoption of the software we build. In this talk, I will use my experience in building applications in investment banking to discuss the reasons why obtaining long-term feedback on feature adoption can be difficult to validate. We will also outline how monitoring applications using the Elastic RUM agent and React Framework extension combined with OpenTelemetry for Node.js can help you quantify user experience satisfaction and adoption to ensure we are providing effective experiences for users.


Giorgio Boa
Qwik Advocate
Improve your React hydration with Qwik. "Are you struggling with a slow startup and bad performance in your React app? The hydration process can be the reason for this problem and fortunately, there is a solution for it. In this talk, we'll understand the hydration process and how Qwik can help us with its amazing strategies for hydration. Curious about how React and Qwik can work together? Let's jump into this session!"

Marta Vasconcelos
Senior Software Engineer @ SingleStore
How to effectively implement analytics for user tracking and how to handle them so they can help the product decision-making process.


Ives van Hoorne
Co-Founder @ CodeSandbox
The co - founder/creator of CodeSandbox will bring us some of the latest insights on CodeSandbox's Future and Latest Features!


Alexandra Spalato
DevRel Engineer @ Storyblok
Remix: Embracing Web Standards to Redefine Modern Web Development. Alexandra specializes in JAMstack and headless architecture and helps developers bring their visions to life. With her diverse background as freelancer and entrepreneur, Alexandra offers a fresh perspective on building successful web projects. She is always seeking new ways to innovate and drive tech progress, whether by speaking at conferences or empowering developers.


Tasos Bitsios
Developer Experience Developer @ Kadena
The Power of SSE: unidirectional streaming protocol you aren't using. Tasos has a background as a Full stack software developer. Participated as a Director of Technology in a Project Eleven Campaign (https://www.imdb.com/name/nm6704053/.

Chris Heilmann
Director Developer Relations @WeAreDevelopers
As a lead developer on some of the largest web products he learned that knowledge is not enough without teamwork and good handover. He worked at Yahoo, Mozilla and Microsoft, building the web platform, browsers and developer tools. He strives to make code and coders work efficiently. He is the author of several JavaScript books and the Developer Advocacy handbook (http://developer-advocacy.com). He is currently director of developer relations at WeAreDevelopers and spends a lot of time pondering how machine learning and AI can aid humans and replace jobs we arre too important to do.
Sponsors


Become a Sponsor
A unique opportunity to promote your company, product, service via our channels that include Employer Branding, Hiring and Exposure.. Join our list with previous top-tier sponsors like Uber, HBO Max, ABN Amro Bank, Shopware, Miro, Storyblok, Progress Software.


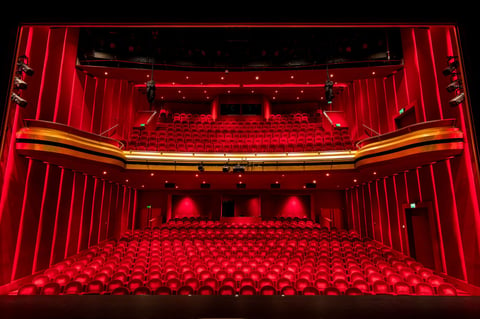
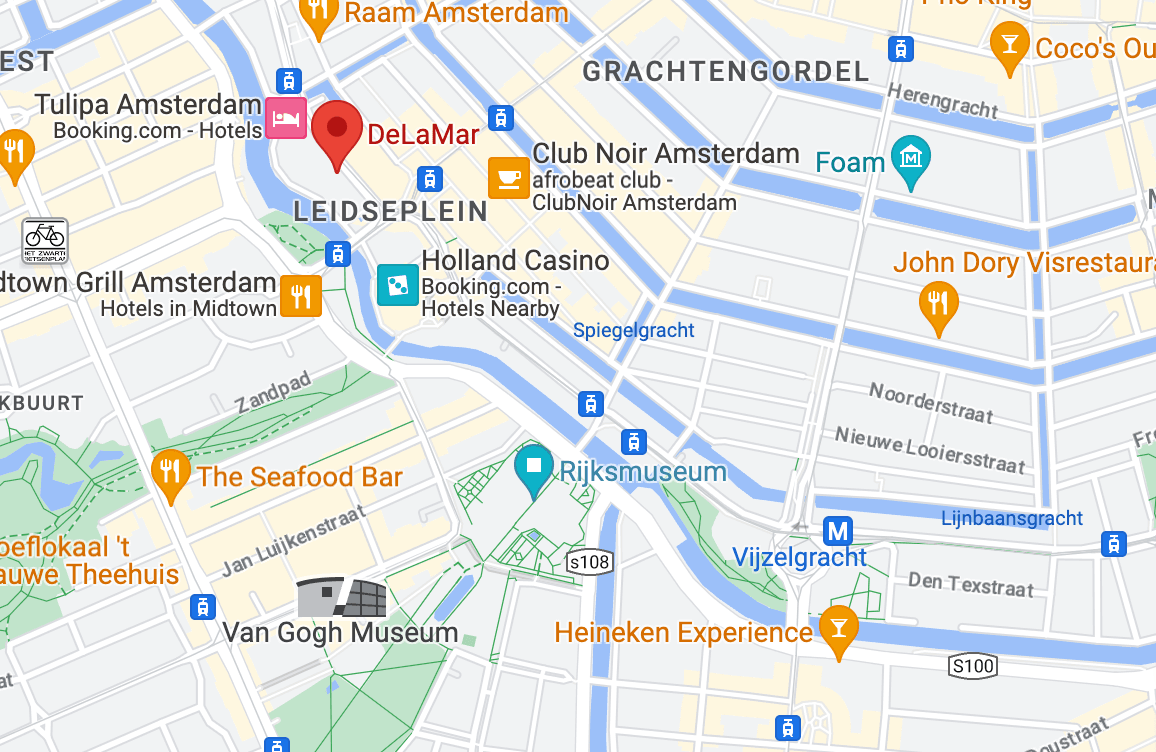
DeLaMar Theater
In the Heart of Amsterdam you will find the beautiful De LaMar Theater only few minutes walking from Amsterdam's most famous sides.Join us in Amsterdam; a technology hotspot with the Netherlands rated as the most entrepreneurial country in the EU combined with a large talented workforce of Knowledge Workers and a strong international focus with 85% of the workforce speaking English. Amsterdam's total workforce drawn talent from 180 different nationalities. Come and enjoy the Beautiful Canals one of the many heritage sites or Museum's, and amazing diversity in Restaurants, bars and Nightlife. Join us with your team for team bonding and to make connections for life.

Venue and Hotels
near the venue
Be Aware, the Workshop takes place at Passionate People HQ
Oostelijke Handelskade 639, 1019BW, Amsterdam
In the city centre of Amsterdam, within walking distance from the Van Gogh Museum, Rijks Museum, Casino, Restaurants and Bars you will find the beautiful De LaMar Theater taking place in the Mary Dresselhuys Theater Room.
Join us at the Marnixstraat 402, 1017 PL Amsterdam well connected via Public Transport.
Public Transport
Plan your Trip Realtime directions
Be Aware, the Workshop takes place at Passionate People HQ
Oostelijke Handelskade 639, 1019BW, Amsterdam
Car park
Q-Park Europarking at Marnixstraat 250 Location & Directions
Be Aware, the Workshop takes place at Passionate People HQ
Oostelijke Handelskade 639, 1019BW, Amsterdam
 React Live
React Live